Spoiler :-D (Builder which converts your ad ideas into ads)
When I was a newbie of newbies at DeltaX! (Btw I am a newbie now as well) , I had a few questions when I was assigned with “my first story” at DeltaX.
feature/DX-18097-Creative Builder-Focus-Mode
How does it work man?
How does this huge chunk of code make that simple to use builder to work ?
… and many more
.

Hurrah!! (Russian) :)
I was able to unearth answers for those!
So sit enjoy!!
“In some ways, programming is like painting. You start with a blank canvas and certain basic raw materials. You use a combination of science, art, and craft to determine what to do with them.” - Andrew Hunt
Let’s begin!
What are creatives?
Creatives are ad’s which are built based on the types of ads that are standardized by Google, Fb, etc.. these guys. which are being used globally, while banner(banner ad) is one of the types of ads. and these are the ad types that are currently supported by Creative Builder .(Might change as you read)
What is the Creative Builder?
“A user interface should be so simple that a beginner in an emergency can understand it within ten seconds.” - Ted Nelson
Its ad builder. It allows user to create ads from scratch and build the ads of his/her choice, layout, etc.
Not clear?
Let’s break it down.

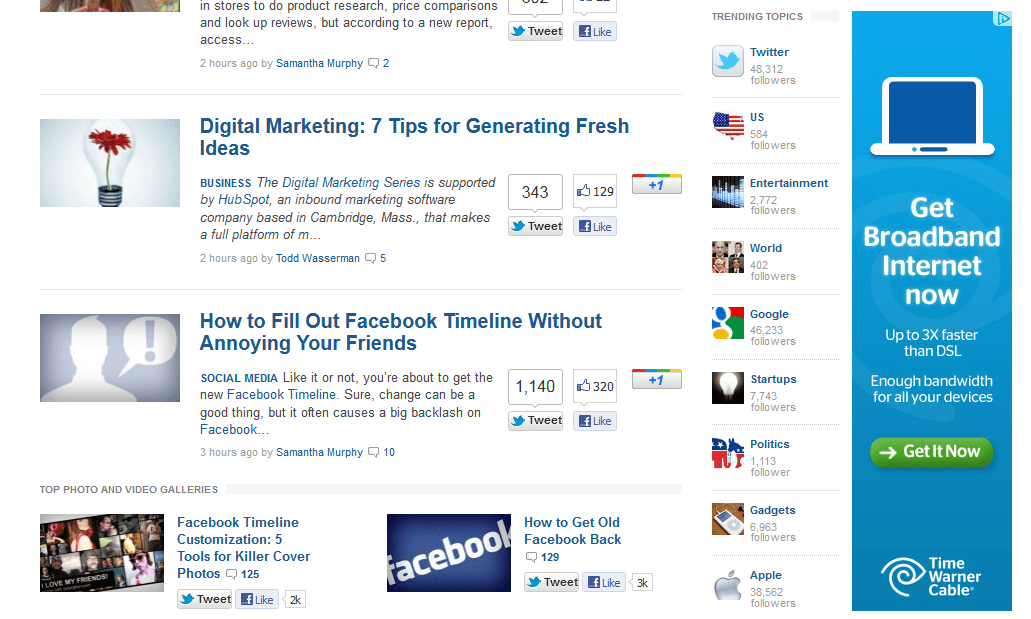
Some random skyscraper ad
(Image source: google)
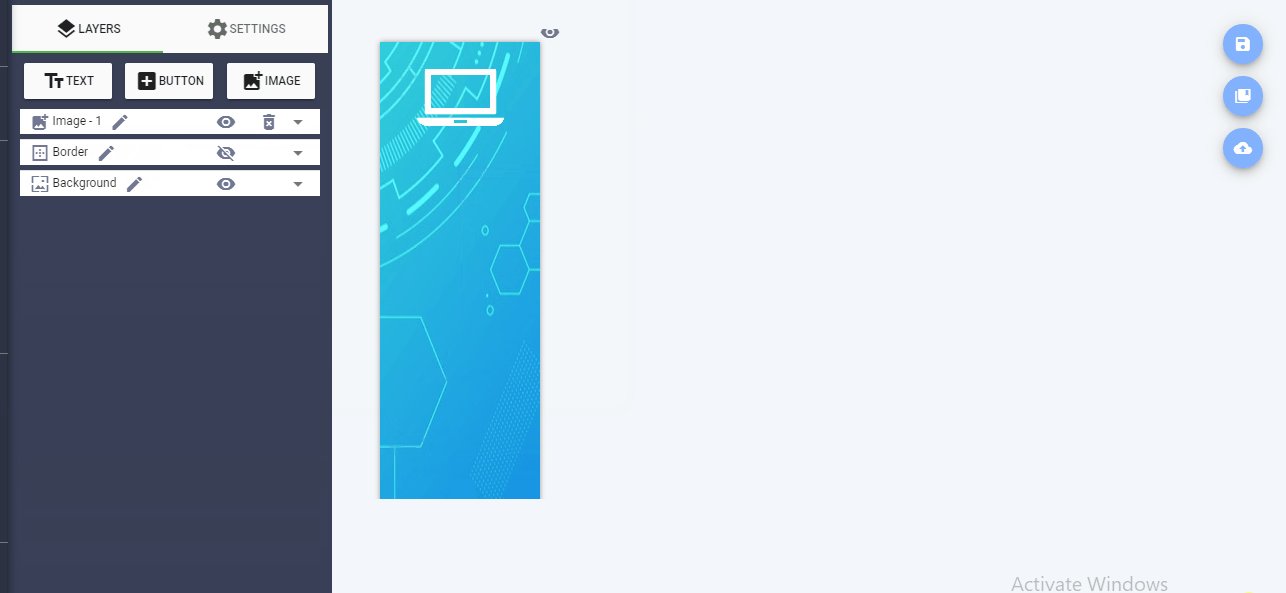
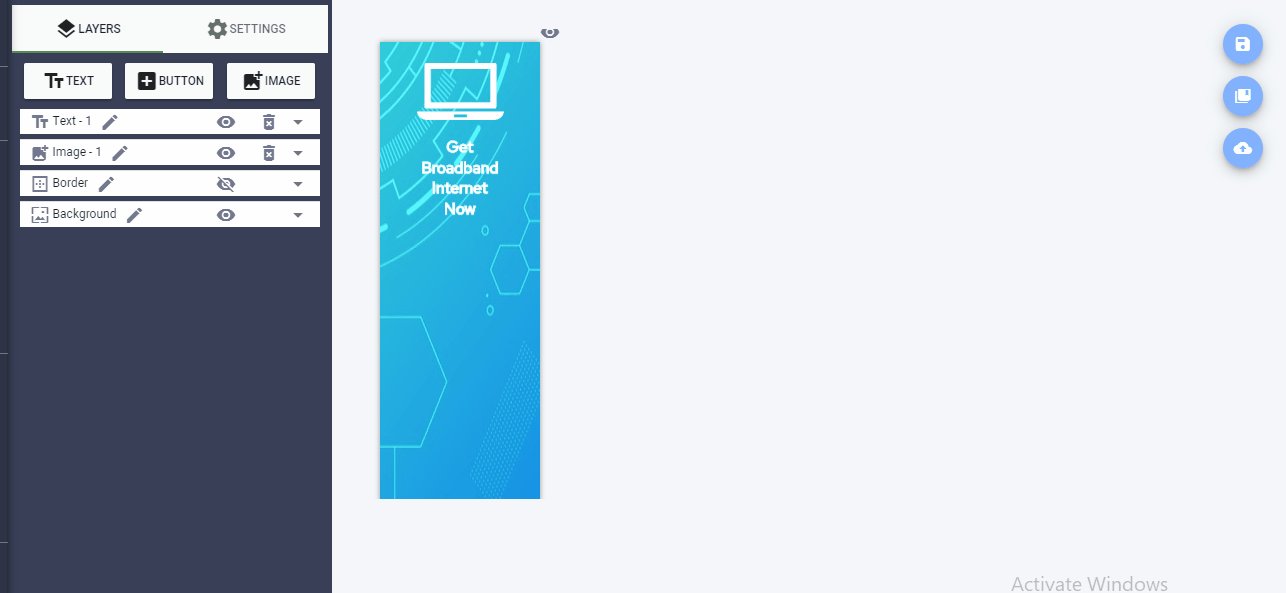
In the above example, the type of ad is wide-skyscraper. As you can see it has multiple layers lets mimic the above example and create our ad
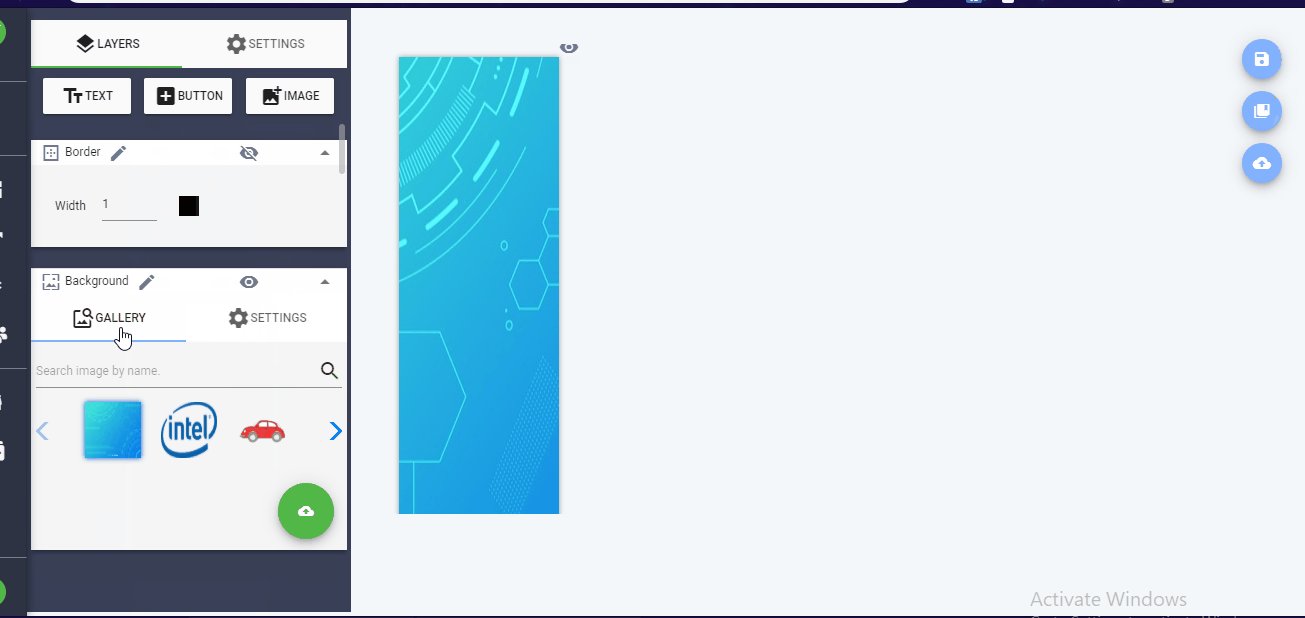
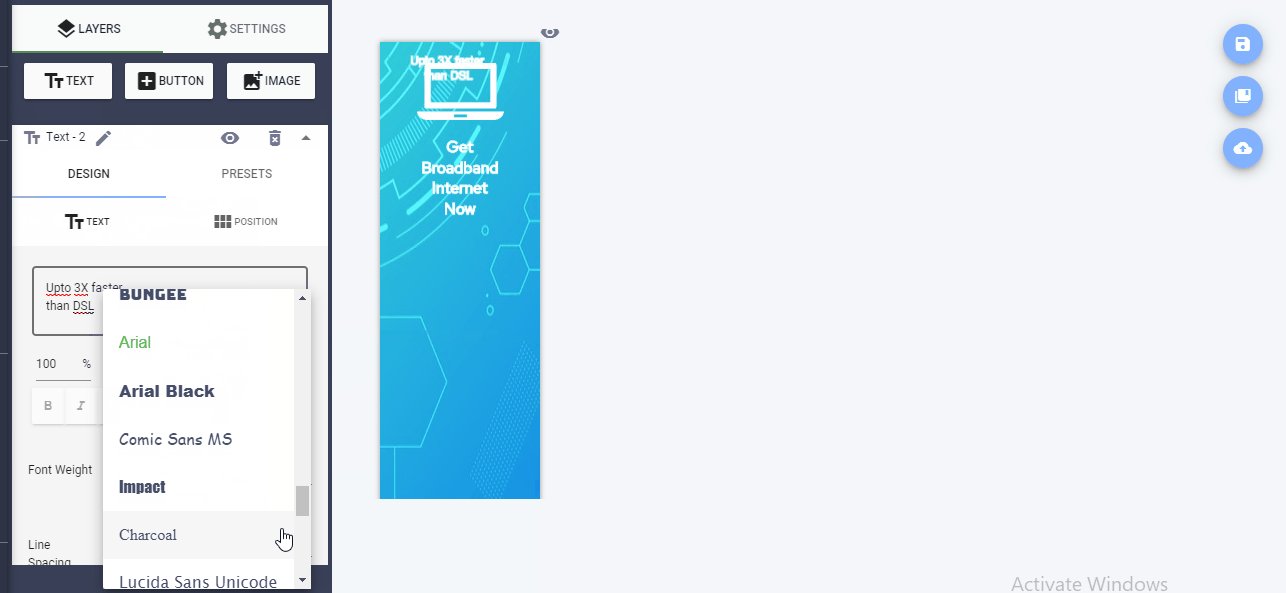
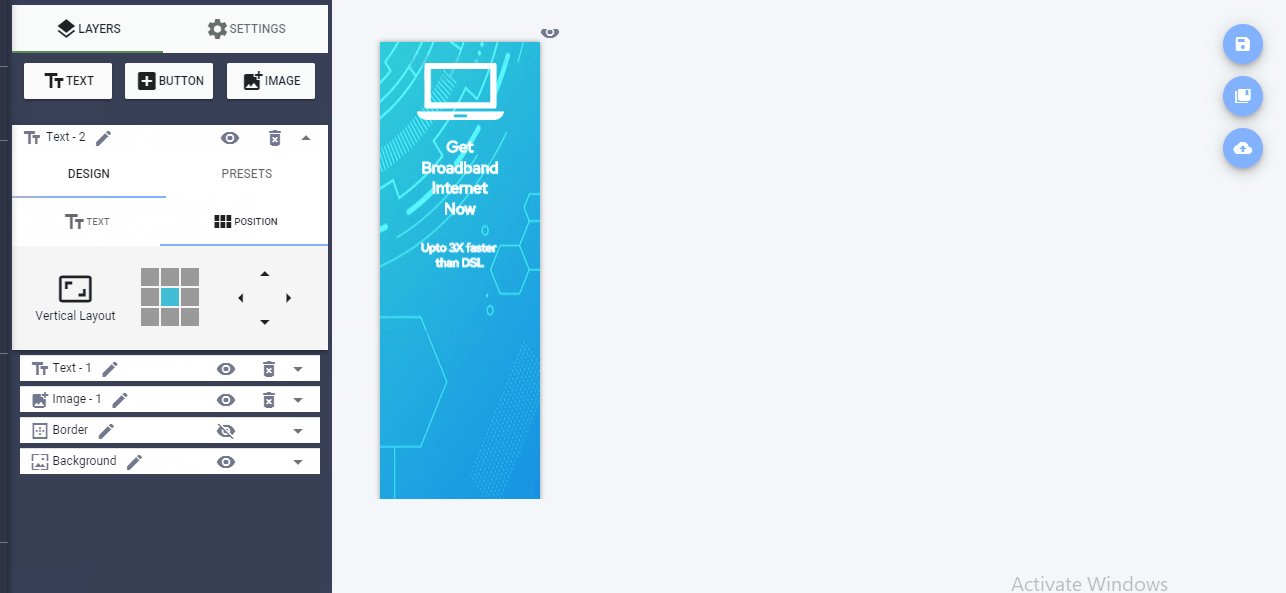
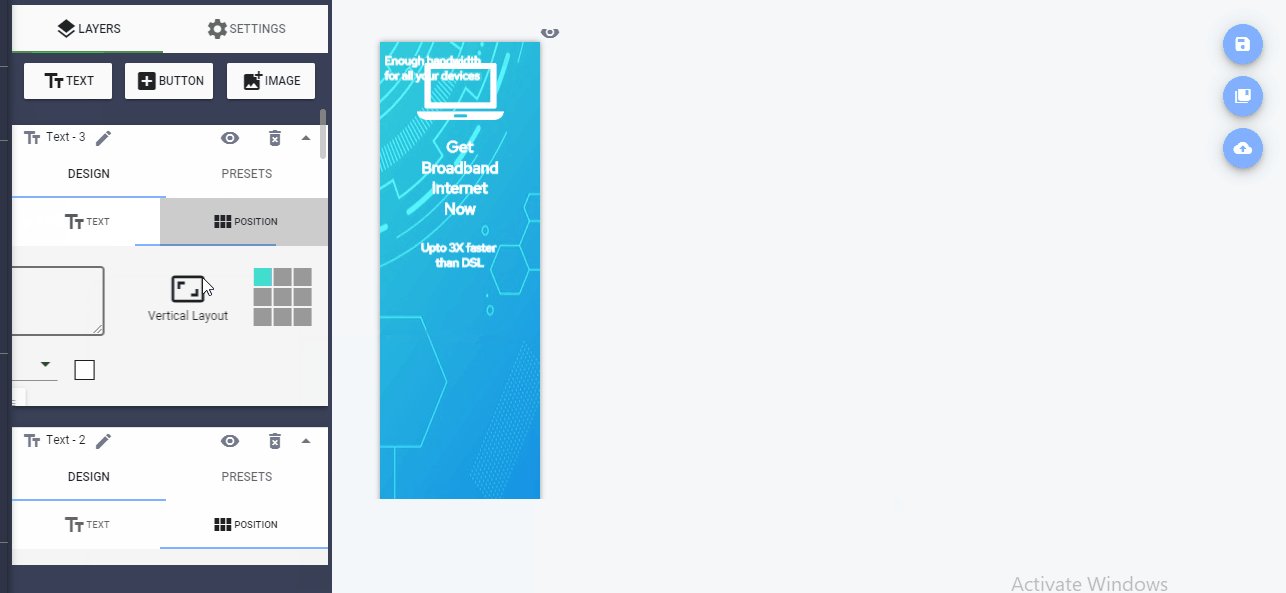
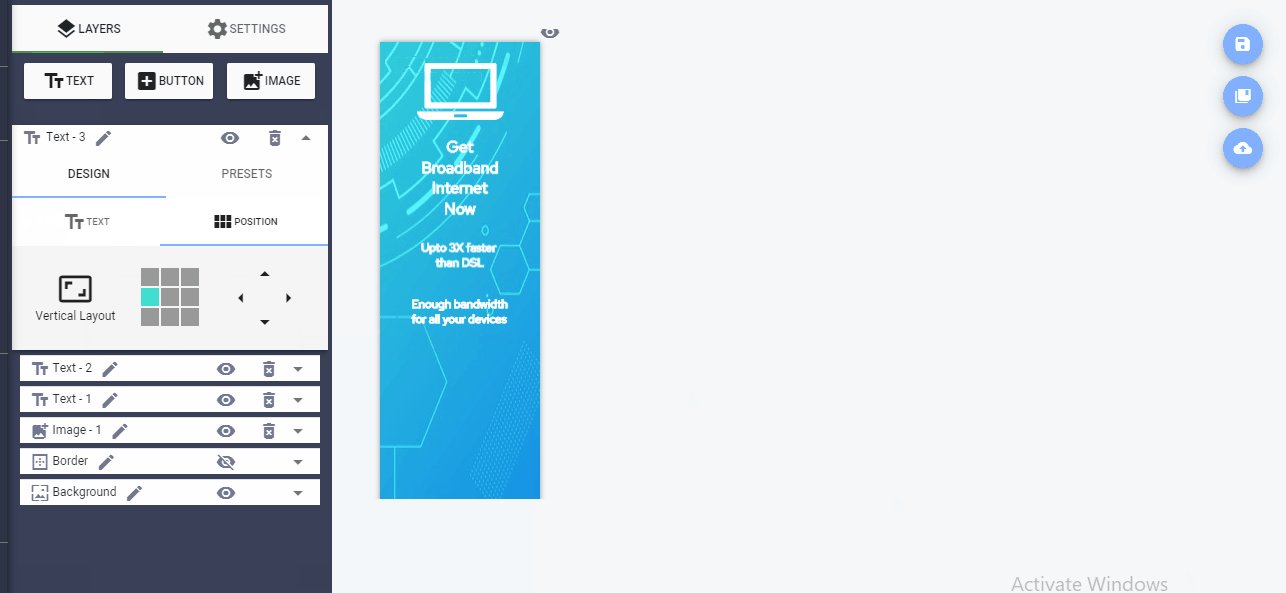
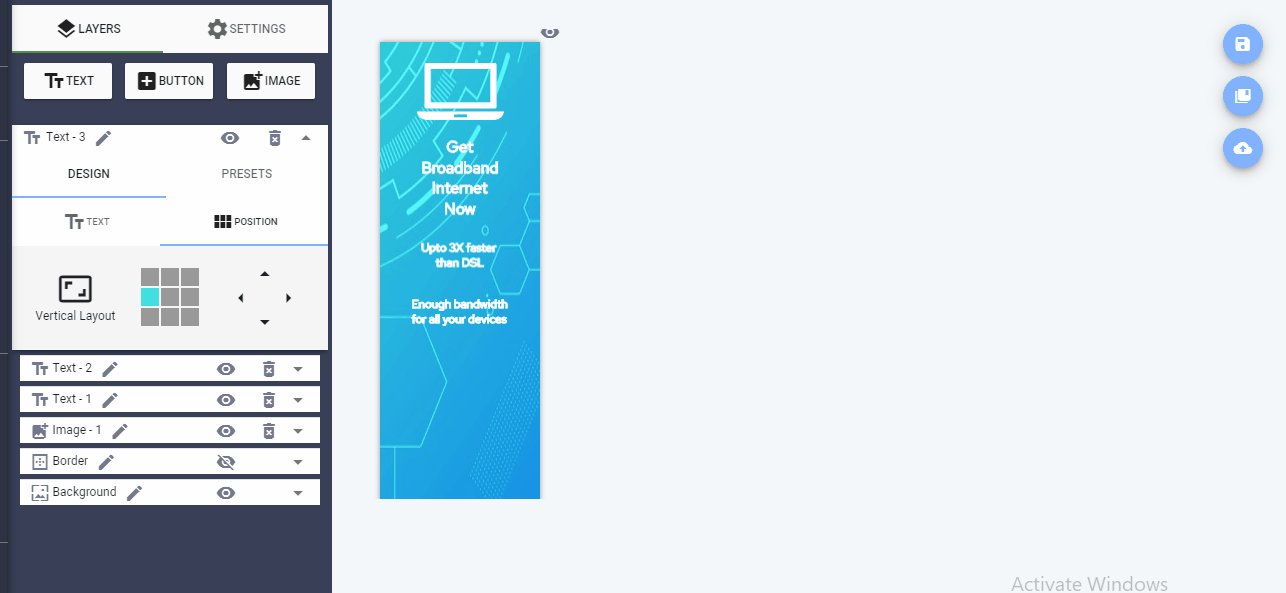
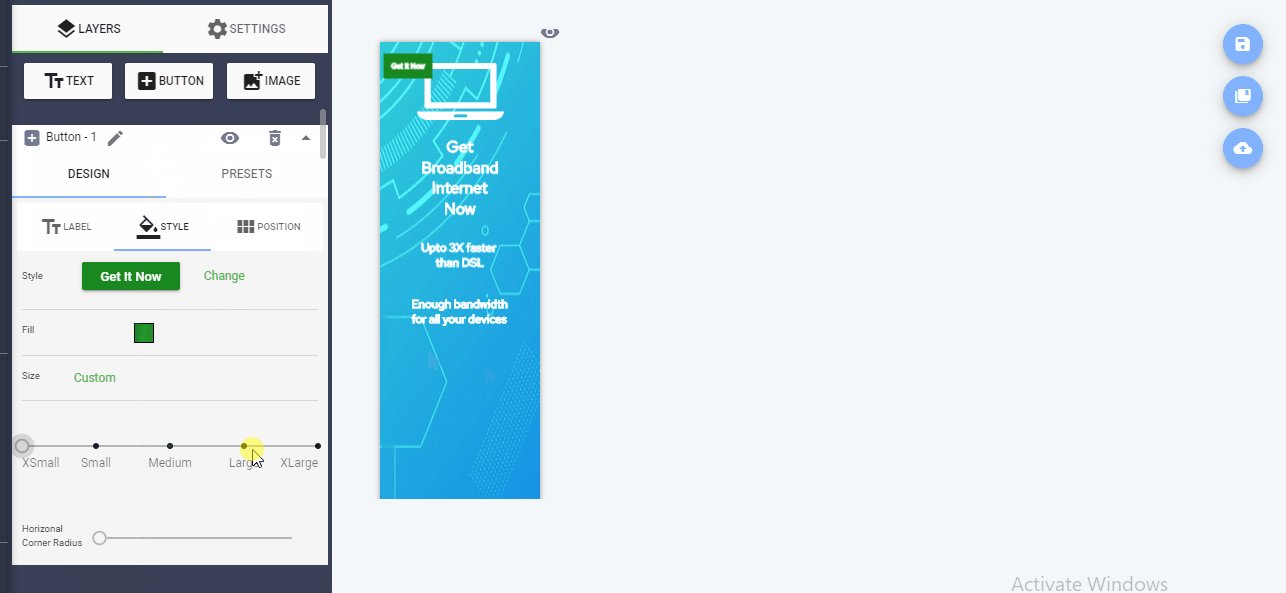
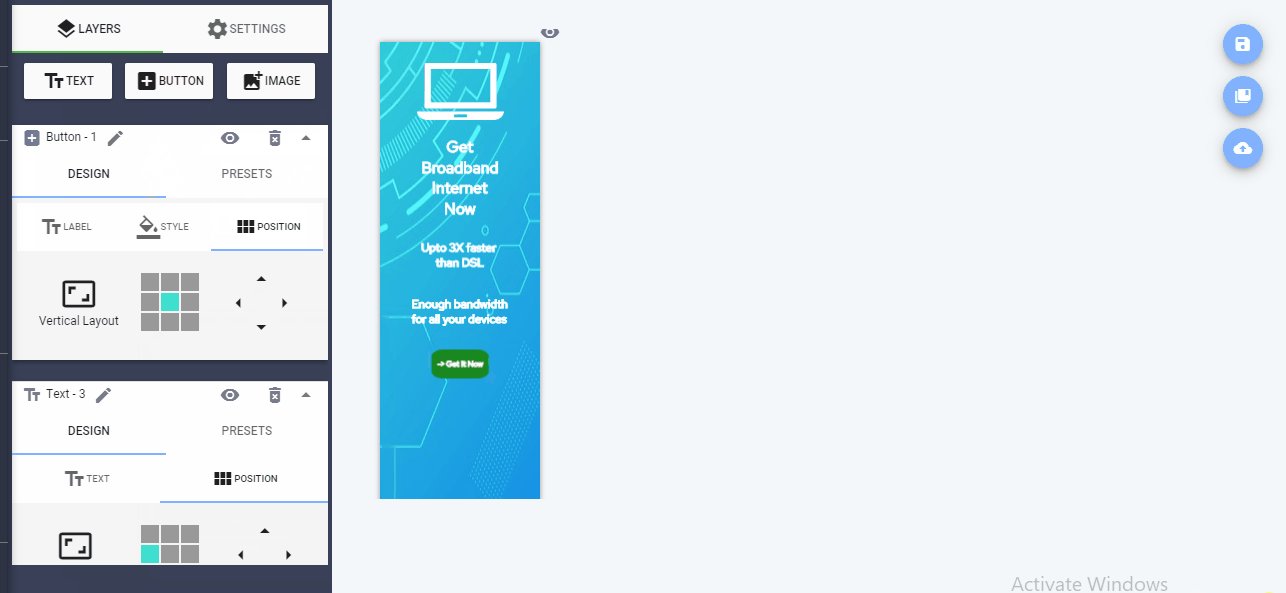
Add BackgroundImage-Layer(Blue background with some pattern)

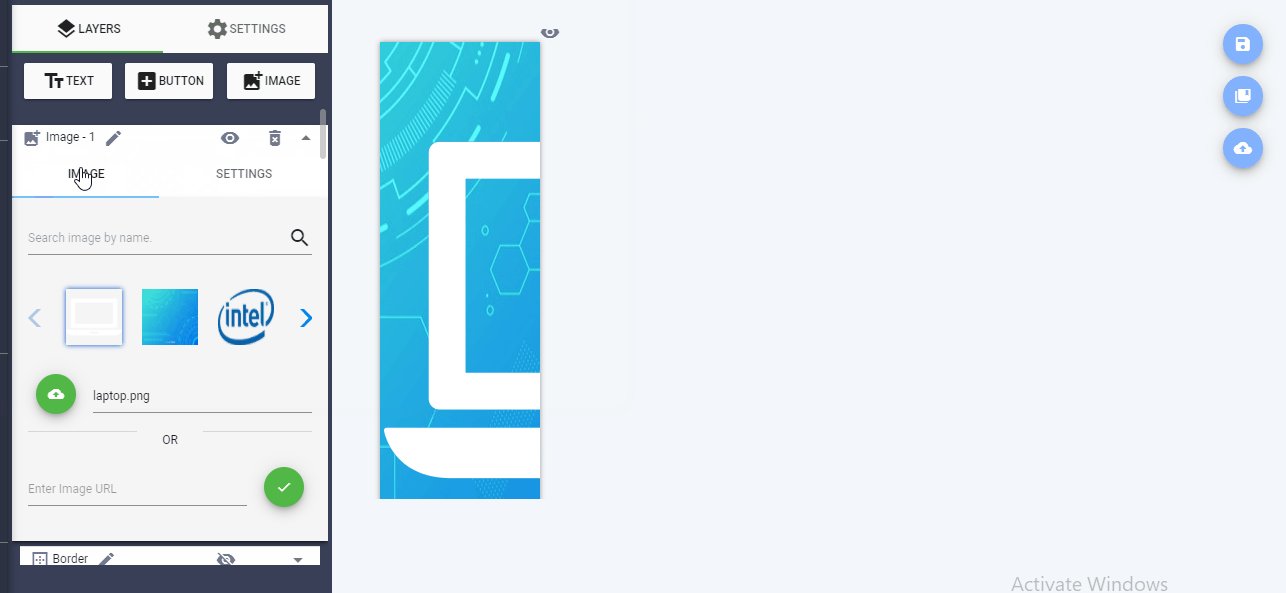
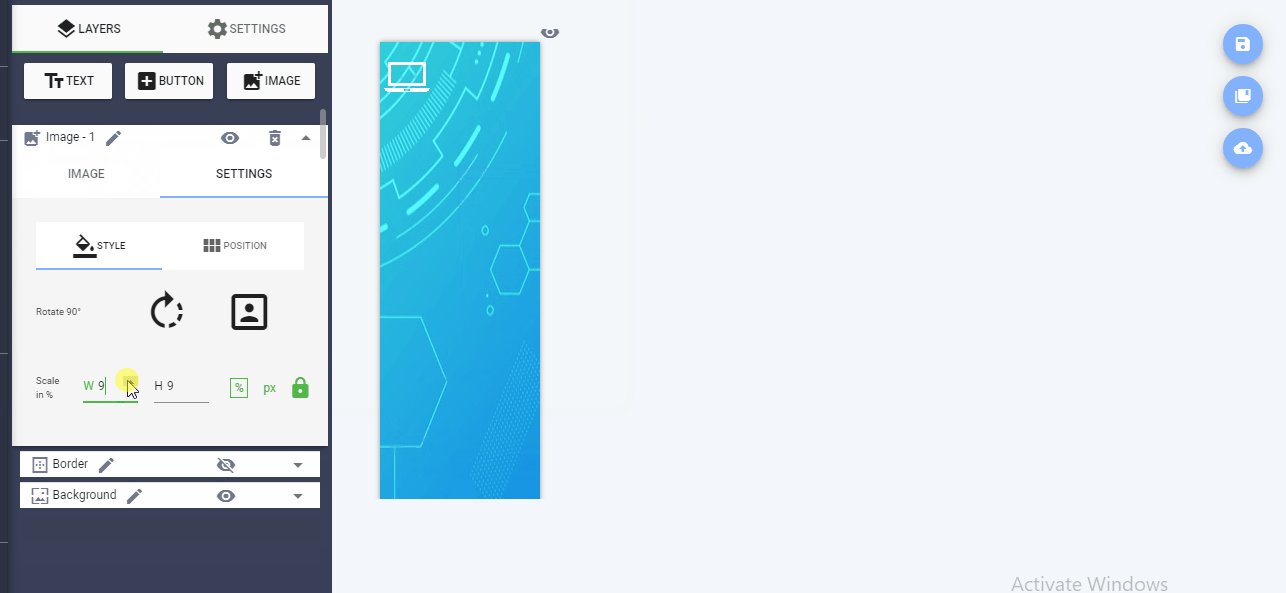
Add Image-Layer(Laptop icon)

Add Text-Layer(Get Broadband Internet now)

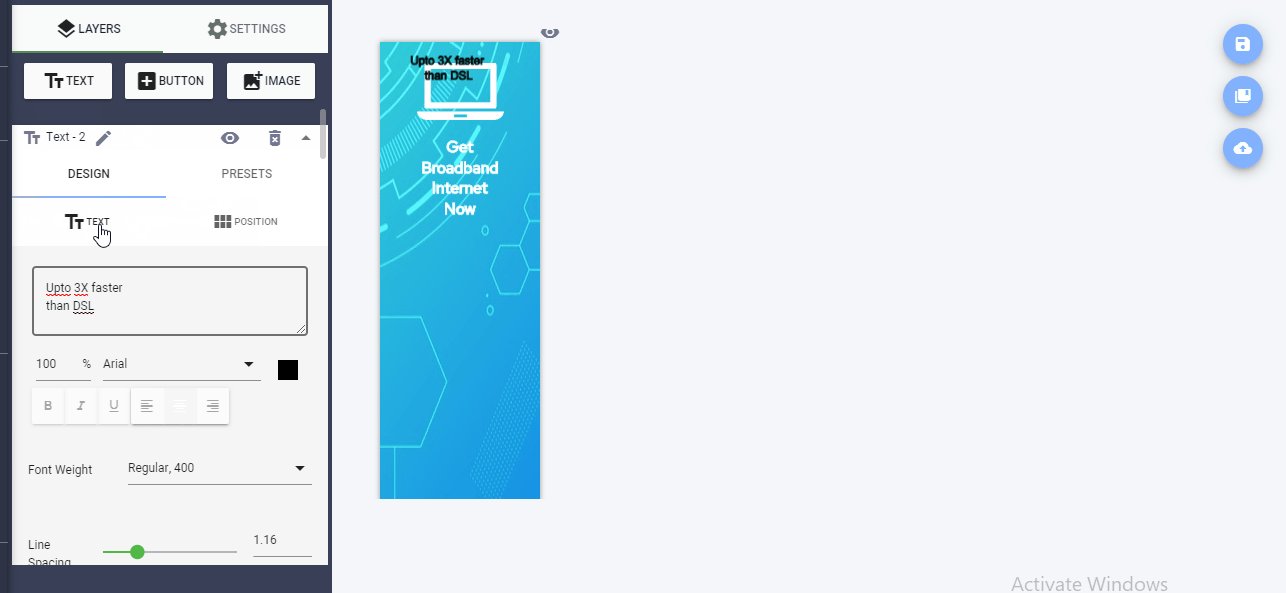
Add Text-Layer(Up to 3X faster than DSL)

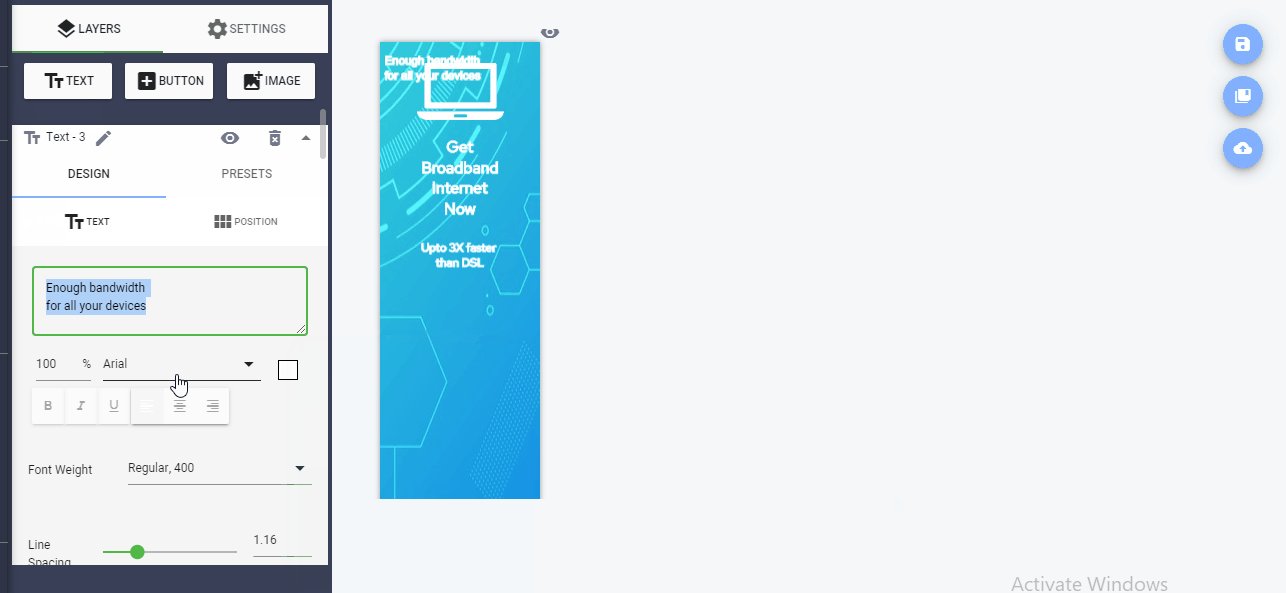
Add Text-Layer(Enough bandwidth for all your devices)

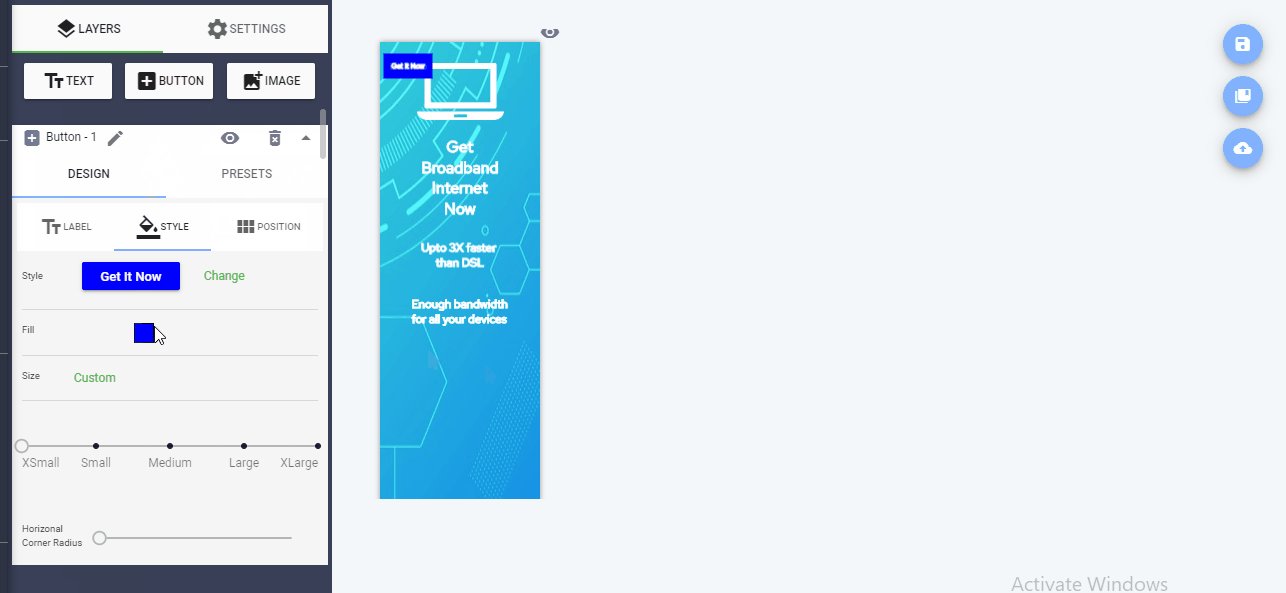
Add Button-Layer(Get It Now)

Add Image-Layer(Company Logo)

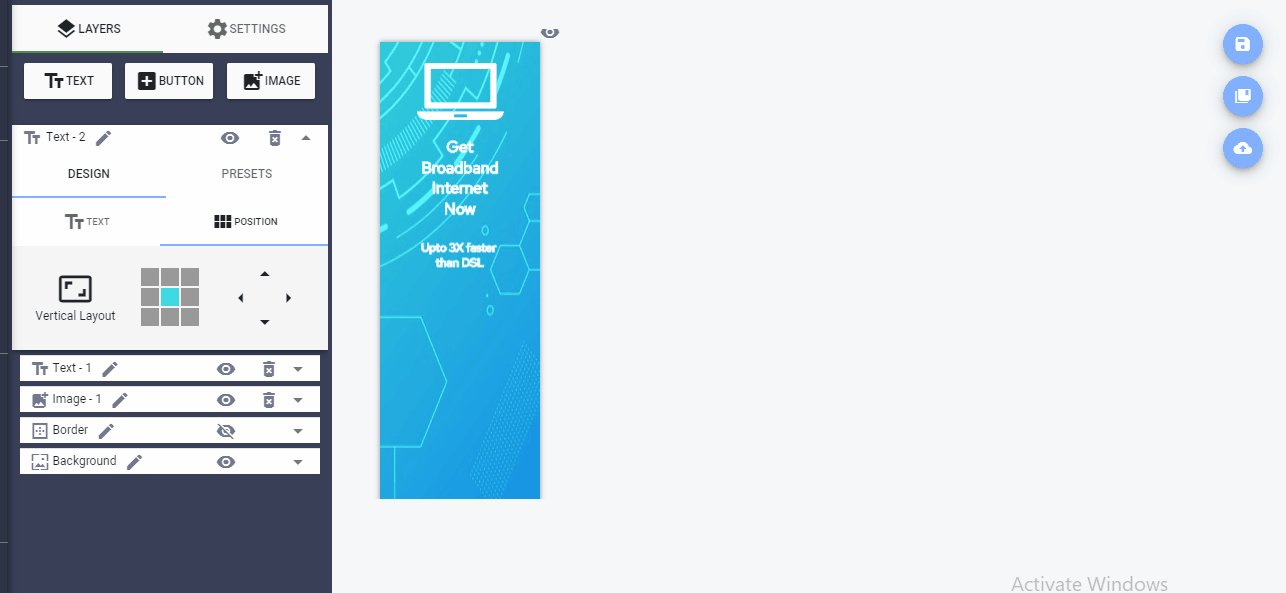
After re-adjusting the layer settings our ad will be something like this.

Pretty cool right??
Enough of the cosmetic stuff!!!
Show me some code comrade… :D
What is it built on? (Technologies used and how does it work)
Fabric.js Fabric.js doc
It is a Javascript HTML5 canvas library which allows canvas-based object modifications.
“One canvas with any type and number of objects (Text, Image, Rect, Square etc).using a combination of which the user can create anything on canvas that developer wants him/her to create” ;-)
How do we use Fabric.js? Does it support Vue? How is it implemented?
Its simple to use that’s what makes it so special
“Include the CDN and start using different Fabric.js objects.”
<script type="text/javascript" src="https://rawgit.com/kangax/fabric.js/master/dist/fabric.js"></script>Yes, It supports Vue, being a js library we have to use it the traditional include cdn way It is based on canvas-objects approach. One canvas can have multiple different types of objects(Rect, Circle, Line, Polygon.. So on). That means you are free to draw anything unless and until you have a canvas. anything here refers to any shape or custom shapes you want to draw using the fabric objects.
Can I understand it the better way? How does it work?
“You might not think that programmers are artists, but programming is an extremely creative profession. > > It’s logic-based creativity.” - John Romero
Yes, just start coding :)
Input:
this.canvas = new fabric.Canvas('canvas');
this.canvas.backgroundColor="#21618C";
this.canvas.renderAll();Output:

We are done here, go understand it by yourself..
Just kidding! :D
Now this is how the magic works :P
Step 1: Create the canvas object
this.canvas = new fabric.Canvas('canvas')
Here we are creating a new canvas object this.canvas from the fabric instance new fabric
by calling.Canvas() method with some name ‘canvas’ here name can be anything you like ‘mycanvas’ ,’myneighbourscanvas’,’myfriendscanvas’,’canvas_007’ etc.
Step 2: Add some property
this.canvas.backgroundColor="#21618C";
We have created our canvas object, we can play around with the canvas object properties, for this example we are adding a background color property backgroundColor where color is "#21618C" .
Step 3: Render the canvas
this.canvas.renderAll();
This guy renderAll(); is like this poor guy(below) who is lifting all the weight.

In simple words,
renderAll() will render the Fabric.js elements to the DOM.
Now what?
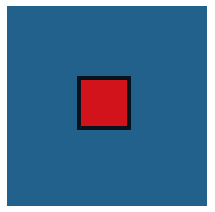
Suppose you want to add an object over already created canvas? How can we do that? Check this below code
Input:
this.rect = new fabric.Rect({
left: 70,
top: 70,
fill: "#FF0000",
stroke: "#000",
width: 50,
height: 50,
strokeWidth: 4,
opacity: .8 });
this.canvas.add(this.rect);Output:

Let’s break it down
Step 1: Create the rect object
we are creating this.rect object by calling Rect method of Fabric.js and passing the properties that we need for that object, for instance, fill: "#FF0000", will add color to the rect object and stroke:"#000" will add black stroke to our rect object.
Step 2: Add rect object to canvas
Remember this.canvas canvas object from the previous step? We are assigning this.rect rect object to the canvas object this.canvas by using add() method
Step 3 : Render the object
Now that we have rect object ready, we have to call our ant-man again, right? that’s what we are doing it again here.
this.canvas.renderAll();What are the core methods you will have to use as a dev with Creative Builder?
That was all about basics, want to dive deeper and begin with the basics methods of Creative Builder? Below code is an example in which the methods are modeled on Creative Builder’s mechanism.
attachCanvas
This method is used to add canvas to the canvas container, imagine canvas container as some notice board and canvases as notices which are posted on the notice board.
Code:
attachCanvas: function()
{
this.canvas = new fabric.Canvas('canvas');
this.canvas.backgroundColor="#21618C";
this.canvas.renderAll();
}Description:
Here you are creating your own notice new fabric.Canvas('canvas') and you are adding colour "#21618C" to the same using this.canvas.backgroundColor.
Once you add everything (the objects or the properties, in this case, background-color as property) to your canvas, it needs to be displayed, for that we use renderAll()
addLayerToCanvas
This method will add rect layer with default values (in this case default background is red color with black stroke) to the canvas object which was previously added using attachCanvas.
Code:
addLayerToCanvas:function()
{
this.rect = new fabric.Rect({
left: 70,
top: 70,
fill: "#FF0000",
stroke: "#000",
width: 50,
height: 50,
strokeWidth: 4,
opacity: .8 });
this.canvas.add(this.rect);
}Description:
Now that we have our empty notice board (canvas) we need to add notices(objects) to it,in this case we have Rect object which is assigned with default values like left,top,
for object position,fill will add color to the object,stroke to add border for the Rect object, for strokeWidth as its width,opacity to increase/decrease opacity of Rect object,width and
height of the Rect object.
add() will add the Rect object to already rendered canvas.
Note:
Here we are assigning Rect object to this.rect so that we can use the reference later to update the Rect object.
updateLayer
This method updates the layer with new values which will replace the default values.
Code:
updateLayer: function()
{
this.rect.setColor('yellow');
this.canvas.add(this.rect);
}Description:
In the previous step we have created Rect object with default values and assigned it to this.rect , now we are ready to make the changes to our notices using this.rect and update it with new color yellow,using setColor() method of Fabric.js,once we have made changes to the reference ,its should be displayed so we use add() to display objects.
Note:
Why are we using add() method to update the object?
Fabric.js follows an add-or-update approach to add objects, so basically it means add() is used for update operations as well.
You can assume add() method as addOrUpdate() here.
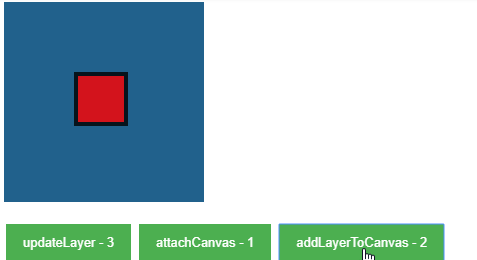
Take a look at this codepen

Note:
Here 1,2,3 are the orders in which mutations(methods) are called initially.
Any other examples to start with Fabric.js?
Below are some of demos/examples which are built with Fabric.js.
Built With Fabric.js DevPost
Fabric.js Editor
Random Example 1
Random Example 2
Do you want to understand it the slide way?
Slide a-way! comrade :)

I mean :D, Google Slides: Creative BuilderDemo
This was an overview of how Creative Builder works, just a basic info before getting started.
Thank you :).
Have any queries?
Comment it below.
Peace.