What is a Proxy Server?
A Proxy Server is a server which acts as an intermediary for requests from a client seeking resources from other servers.
How Does it work?
When you visit a webpage(say, www.google.com), your request goes to a proxy server. The proxy server makes a request to the actual server(hosting www.google.com) on your behalf and returns you the response given by the actual server.
Why use a Proxy Server?
Now you might be thinking, why do we need a proxy server in the first place? Why can’t we directly request the actual server?
Turns out, a proxy server does a lot of things apart from simply intercepting requests/responses between a client and a server. Few of the advantages are listed below:
-
Privacy: Proxy server sits on the internet with a unique public IP. When our request reaches proxy, it makes a request to the actual server on our behalf. This means that the actual server doesn’t know anything about the origin of request. All it knows is the proxy server, thus ensuring privacy and anonymity on users’ end.
-
Reduced bandwidth and improved performance: Proxy servers cache copy of most used websites locally, so that subsequent requests for these websites don’t require making requests to the server. Thus saving bandwidth with a provision of improved speeds.
-
Control internet usage: An organization can configure the proxy server to block access to a particular site or monitor site accesses of its employees.
-
Improved Security: Proxy servers can be configured to encrypt your web requests to avoid any kind data leak.
-
Compression: Proxy servers can optimize and compress the content to speed up the load time.
Reverse Proxy Server
Now that we know about a proxy server, let’s try to understand what is a reverse proxy?
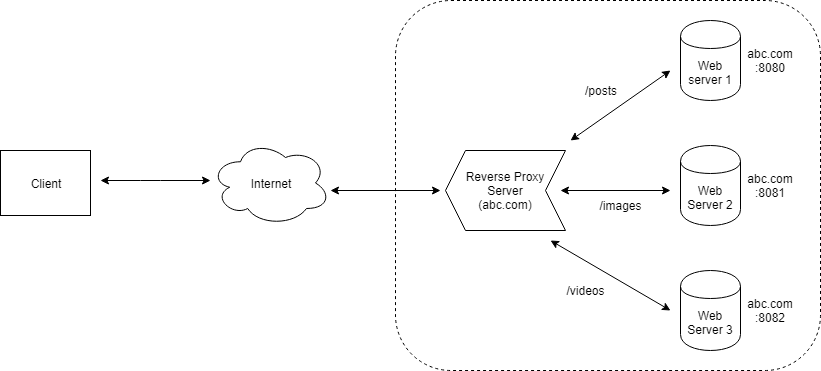
A reverse proxy is a proxy server that appears to clients to be an ordinary server. Reverse proxies forward requests to one or more ordinary servers which handle the request. The client receives the response from the reverse proxy (which gets the response from the server), thus the client has no clue about the server it is requesting to. Reverse proxies are installed in the neighborhood of one or more web servers. All traffic coming from the Internet and with a destination of one of the neighborhood’s web servers goes through the proxy server.
A reverse proxy can be configured to forward requests to a specific web server(from a pool of web servers) with the help of rules. Say, requests with url - ‘http://abc.com/posts’ are forwarded to web-server-1 and requests with url - ‘http://abc.com/videos’ are forwarded to web-server-2.

Advantages offered by a reverse proxy server
-
Load-balancing: This is possibly the greatest arsenal that reverse proxy offers. A popular web-site may have millions of users and it’s not possible for a single server to respond to all the requests made by those users. This problem can be solved by setting up multiple servers and a reverse proxy server. In case a server gets overtaxed, reverse proxy server forwards the subsequent requests to another server in the pool. You can also write rules to forward request to a specific server based on the URL path (as demonstrated in the example above).
-
Spoon feeding: reduces resource usage caused by slow clients on the web servers by caching the content the web server sent and slowly “spoon feeding” it to the client.
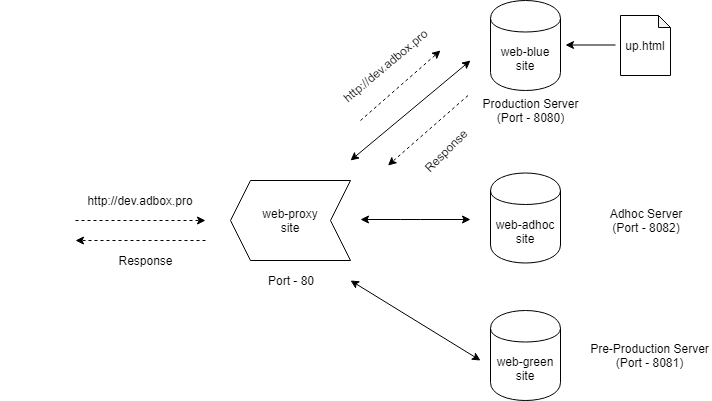
Current Architecture
Note: an IIS site is an extensible web-server
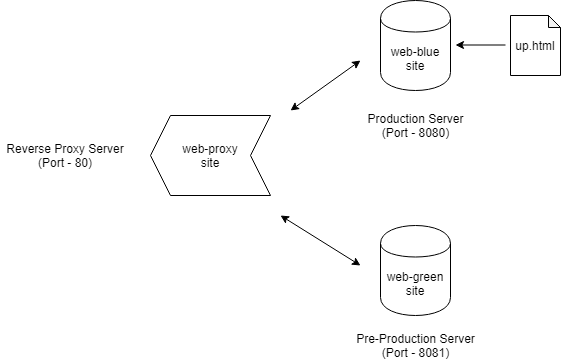
Our current architecture consists of -
- Reverse Proxy Server, i.e, web-proxy site
- Production Server, i.e, web-blue site
- Pre-Production Server, i.e, web-green site

Problem faced
Requests with path - ‘App/InteractiveReports/AdHocReportDataCsv/’ overloaded the production server so much so that it failed to respond to subsequent requests.
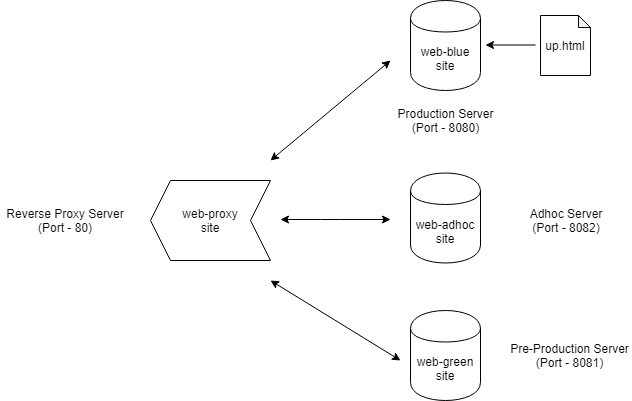
To fix this, we created a new IIS site and configured the reverse proxy to forward requests with path - ‘App/InteractiveReports/AdHocReportDataCsv/’ to this site. This reduced overload on the production server.
Modified Architecture

How did we do it?
Following steps will help setup the entire architecture:
Setting up Blue site (production)
- Go to the web-app IIS site you created while setting up web-app
- Change the port number of the existing binding to 8080
Setting up Green site (pre-production)
- Create a new Folder and copy contents of DeltaX.Web
- Create a new IIS site and map it to the folder you created in step 1
- Add a new binding with port number 8081
Setting up Adhoc site
- Create a new Folder and copy contents of DeltaX.Web
- Create a new IIS site and map it to the folder you created in step 1
- Add a new binding with port number 8082
Setting up Reverse Proxy site
- Install URL Rewrite. This enables writing rules on your RP site
- Create a new Folder for Reverse Proxy
- Create a new IIS site for Reverse Proxy and map it to the folder you created in step 2
- Add a binding with host dev.adbox.pro on port number 80
- Setup reverse proxy rules (refer the config below)
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<clear />
<rule name="CheckForQueryReportsPage" stopProcessing="true">
<match url="(.*)(App/InteractiveReports/AdHocReportDataCsv/.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="http://{HTTP_HOST}:8082/{R:2}" />
</rule>
<rule name="AllOtherRequests" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="http://{HTTP_HOST}:8080/{R:1}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
Similarly, the rules for blue/green/pre-production would be proxied appropriately
Let’s try to understand the rules:
<?xml version="1.0" encoding="UTF-8"?>
<rule name="CheckForQueryReportsPage" stopProcessing="true">
<match url="(.*)(App/InteractiveReports/AdHocReportDataCsv/.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="http://{HTTP_HOST}:8082/{R:2}" />
</rule>
The CheckForQueryReportsPage rule says that for any request with the URL containing ‘App/InteractiveReports/AdHocReportDataCsv/’, response must be fetched from the site sittng on port 8082, i.e, our Adhoc Site.
<?xml version="1.0" encoding="UTF-8"?>
<rule name="AllOtherRequests" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll" trackAllCaptures="false" />
<action type="Rewrite" url="http://{HTTP_HOST}:8080/{R:1}" />
</rule>
The other rule, i.e, AllOtherRequests says that for all other requests (denoted by (.*)), response must be fetched from the site sitting on port 8080, i.e, our Production Site.
Note:
- Rule matching always starts from the top.
- While writing proxy rules, always start with a specific rule, and end with a generic rule.
- HTTP_HOST represents the hostname in the request URL. URL - http://dev.adbox.pro/App/Dashboard/CrossChannel/1, hostname - dev.adbox.pro
- stopProcessing property says what to do if a rule matches. If it is set to
- true: if match is found, stop checking for subsequent rules.
- false: if match is found, then the output of this rule (i.e, final request URL) serves as the input for the next rule.
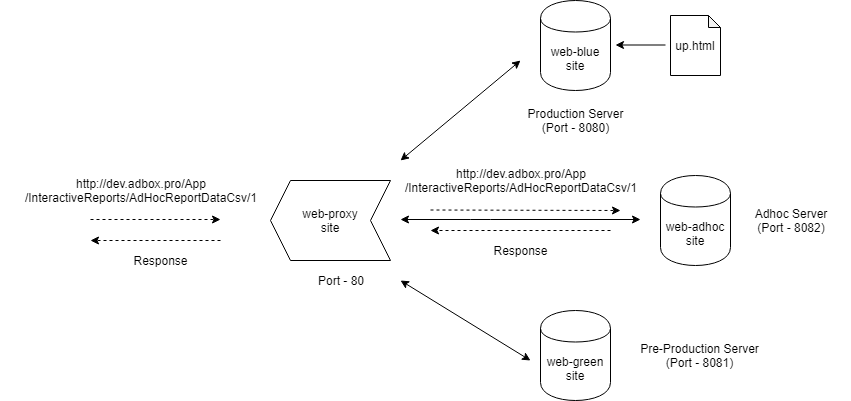
Now that the rules are setup, let’s take a look at the two scenarios:
- Rule 1 matches

- Rule 2 matches

Final words
This story helped me understand working of a reverse proxy server and its implementation at DeltaX. Also, got to learn behind the scenes of web-app deploy jenkins job and the swap powershell script (a.k.a, swap.ps1).